
In a hurry?
That’s okay. This case study is pretty long. To save time, watch the overview video below (one minute and thirty-six seconds).
The problem
In the post-pandemic world, and with the video streaming market getting more and more saturated IBM Watson Media wanted to shift its offerings from video streaming towards the virtual events space.
We already had a ton of features at hand – we saw them as building blocks of a new product. Among these building blocks were:
- the robust streaming infrastructure and the player;
- video hosting and management;
- attendee viewership reporting,
- enterprise-grade security;
- attendee registration process and management;
- chat, Q&A;
- and a lot more.
The main challenges were:
- leverage the existing video streaming features which were never intended to serve a multi-track virtual event platform;
- modify the admin pages so they would support the new use cases;
- help new users understand the system while existing pro users would still know their way around the admin pages;
- integrate a third-party service;
- design new features like a customizable website, sessions, speaker pages, downloadable resources, and so on.
The process
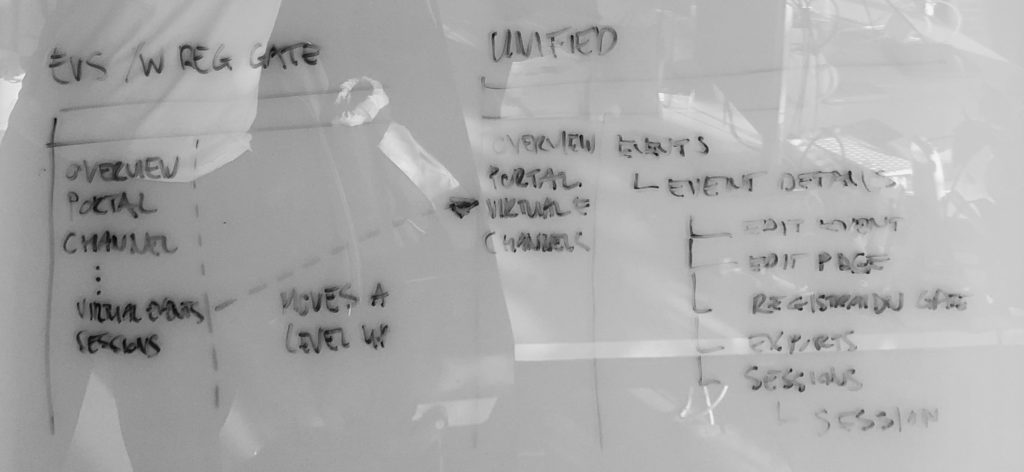
Equipped with the experience of building the Enterprise Video Streaming with Registration Gate product (another, in some ways similar offering) I drafted an information architecture artifact, a basic screen flow. It served well as a starting point for a day-long workshop, in which product managers, front-, backend, and QA engineers participated along with a UX researcher and the design team.

After we gathered input from every team it was time to reiterate the first draft of IA. Sequences in screen flow, the structure of the navigation menu and its items changed.
After this point things got a bit crazy adventurous: to move really fast, a dedicated, close-knit cross-functional team was formed. We got super agile, focusing on this one project; research, design, and development slightly overlapping but never stepping on each others’ toes.
The solution
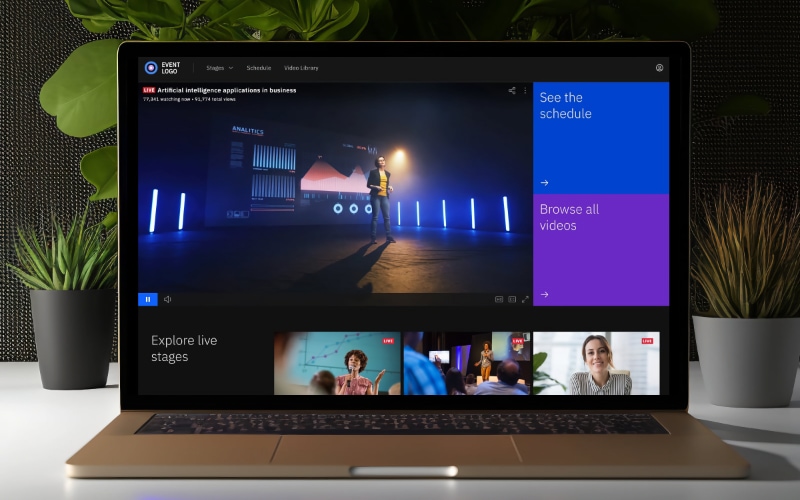
We released a product that on one hand has some serious limitations but on the other hand, it does the job well – we reached our main goal. There is a lot to improve, based on the learnings from usage metrics and quantitative research.
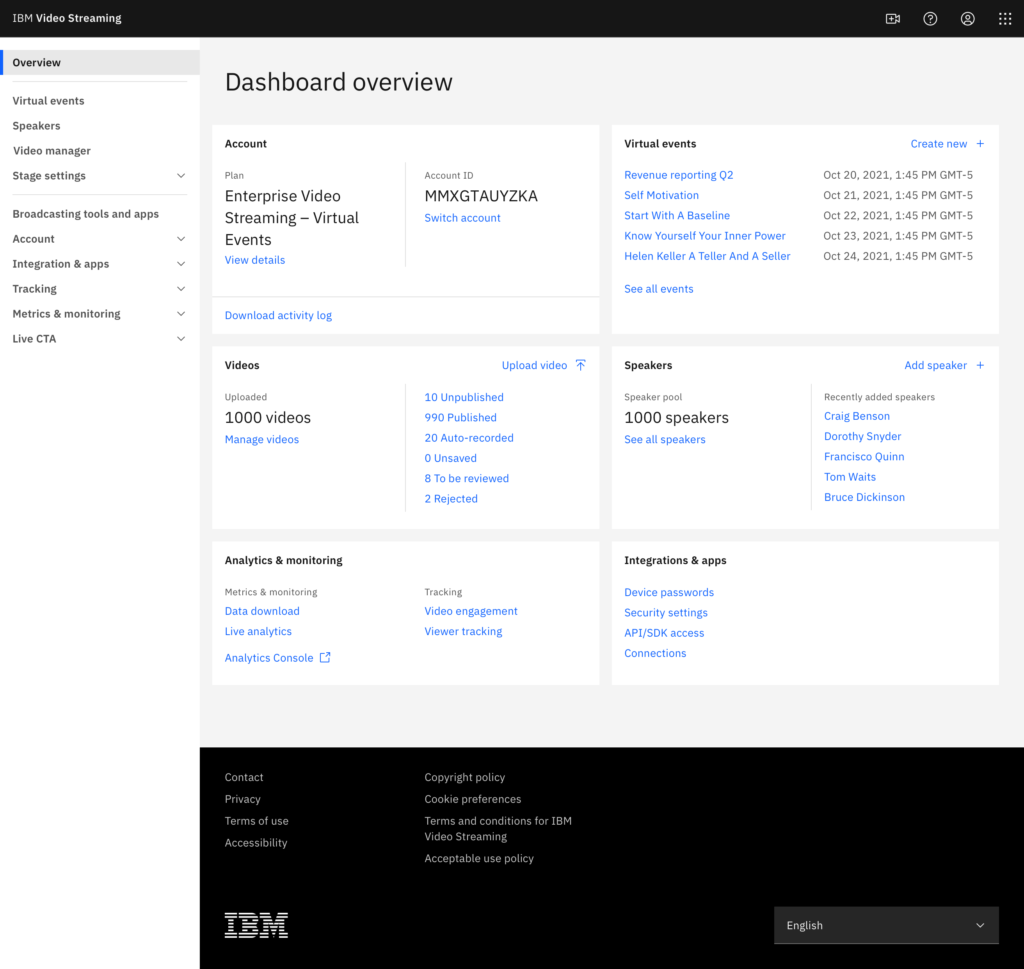
I would like to show you some parts of the dashboard.
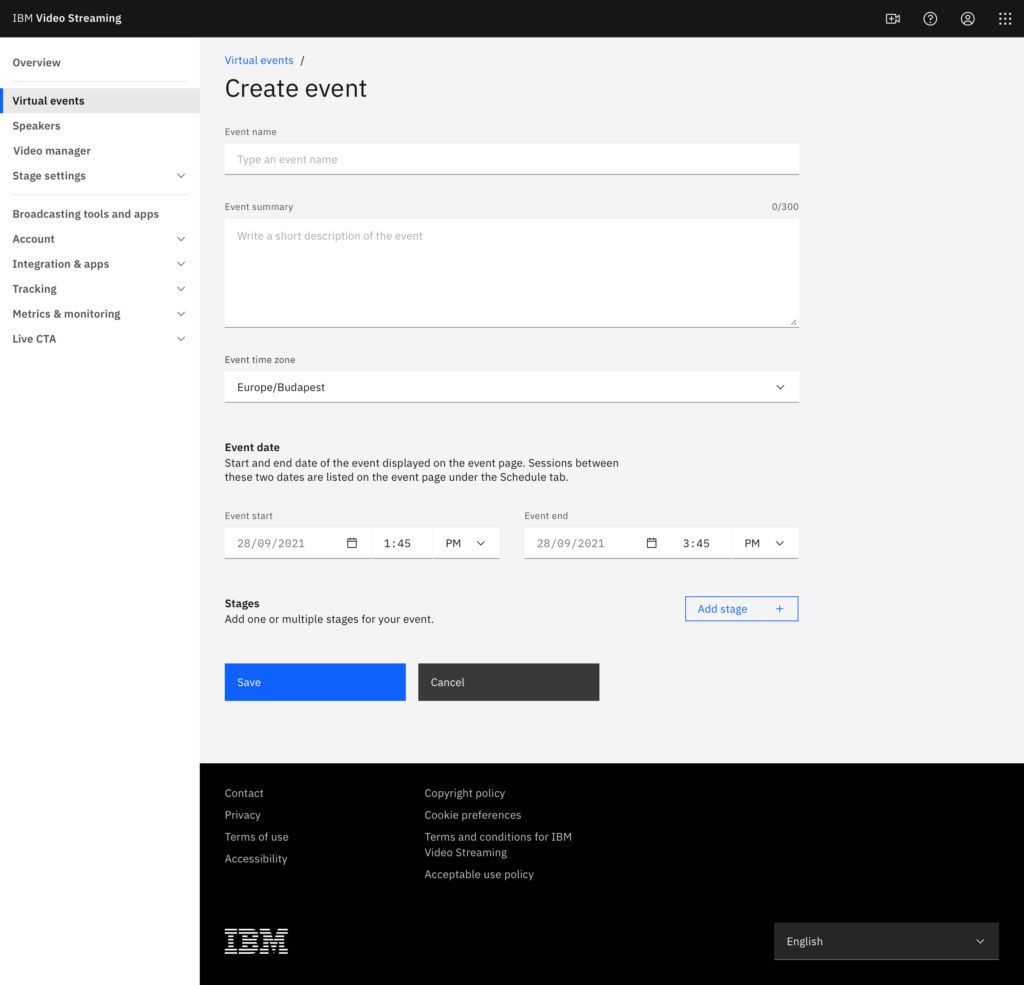
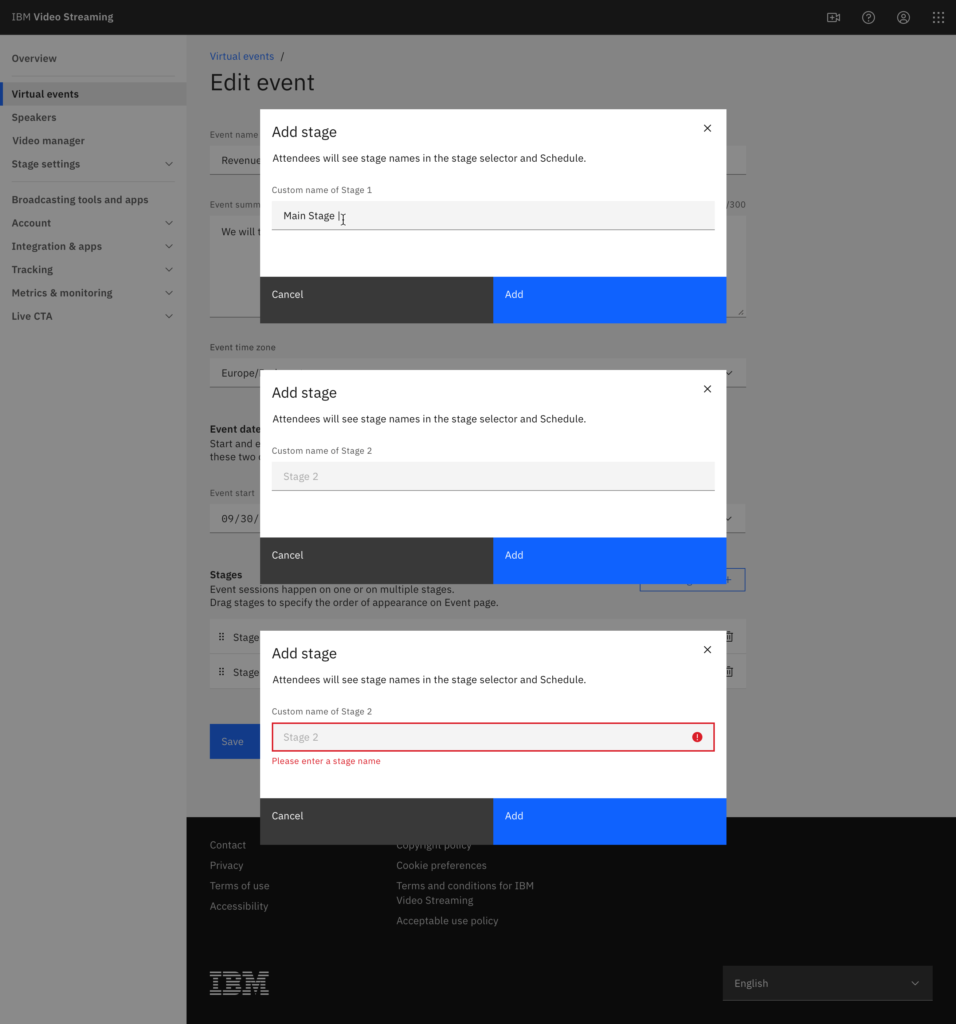
Administrators can set up an event through multiple steps. In the first step some basic settings are needed:
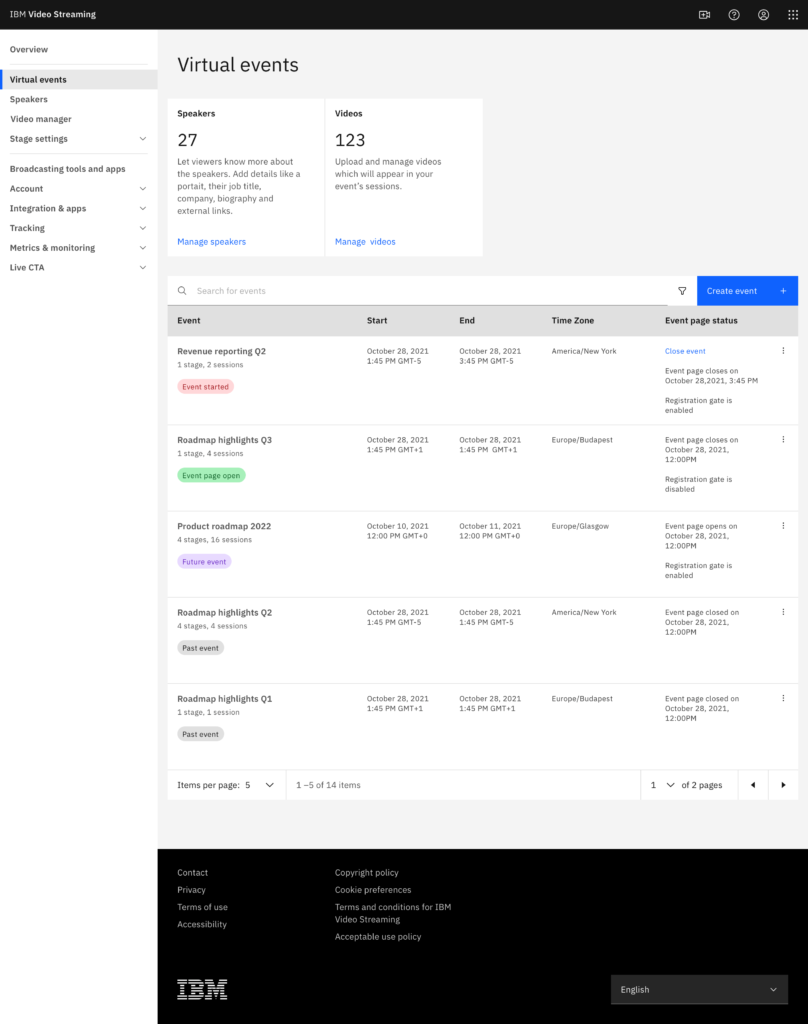
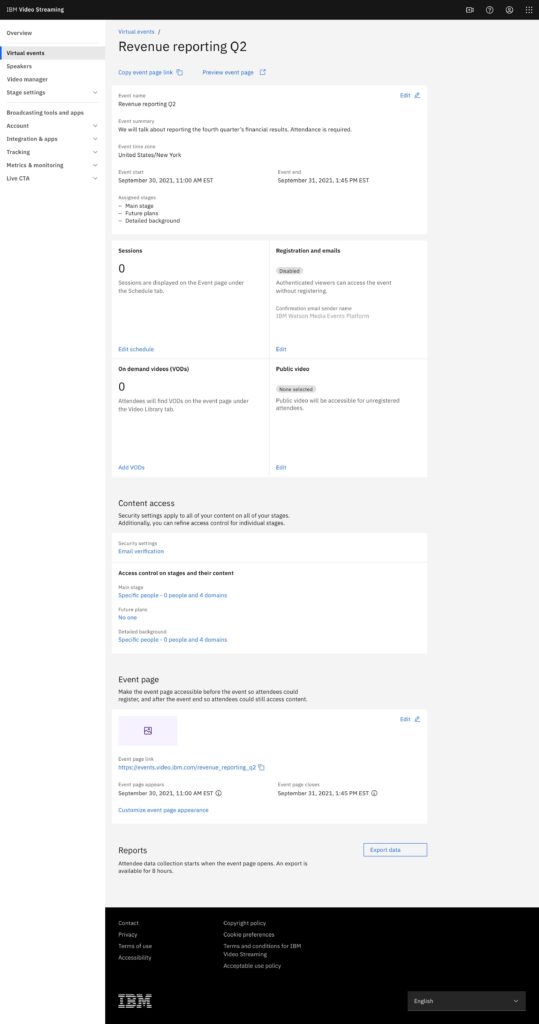
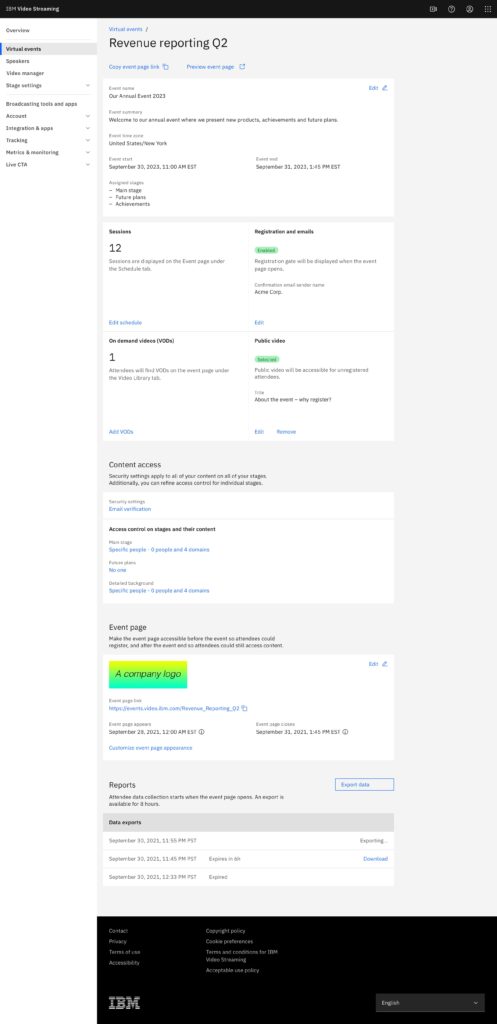
After saving the form users see an event details screen. This is the starting place where most settings and adjustments can be initiated.
- Create and schedule sessions
- Registrations:
- switch the registration on/off,
- set up the registration form,
- create a confirmation email
- Add on-demand videos – these are not session content and can be watched anytime
- Set a public video that can be accessed by viewers without authenticating
- Set granular access control for content
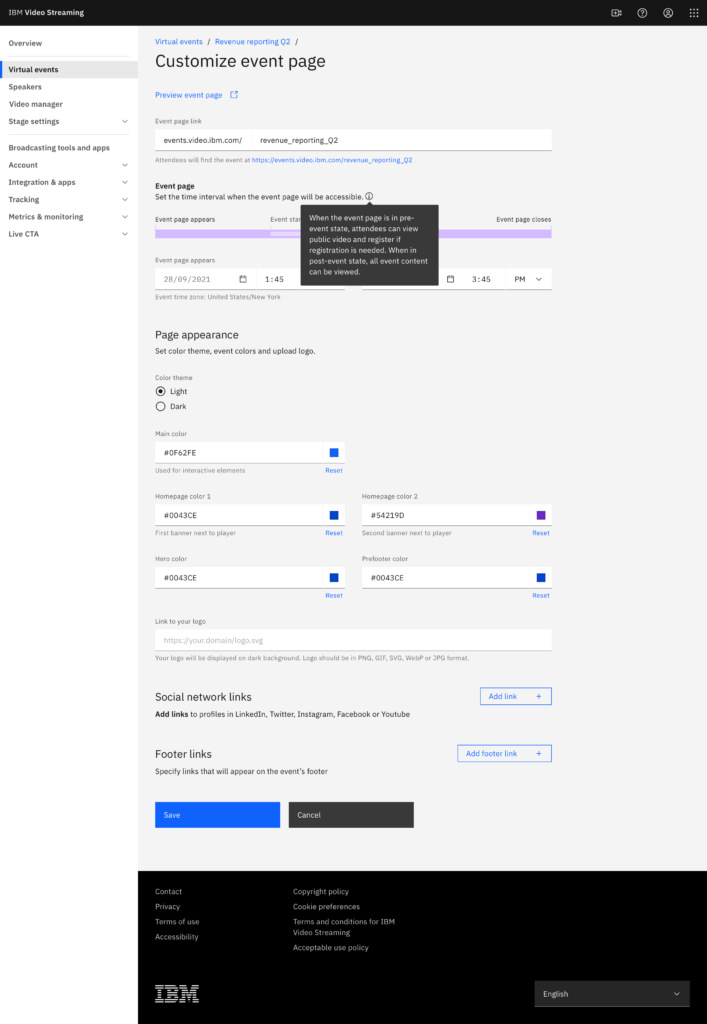
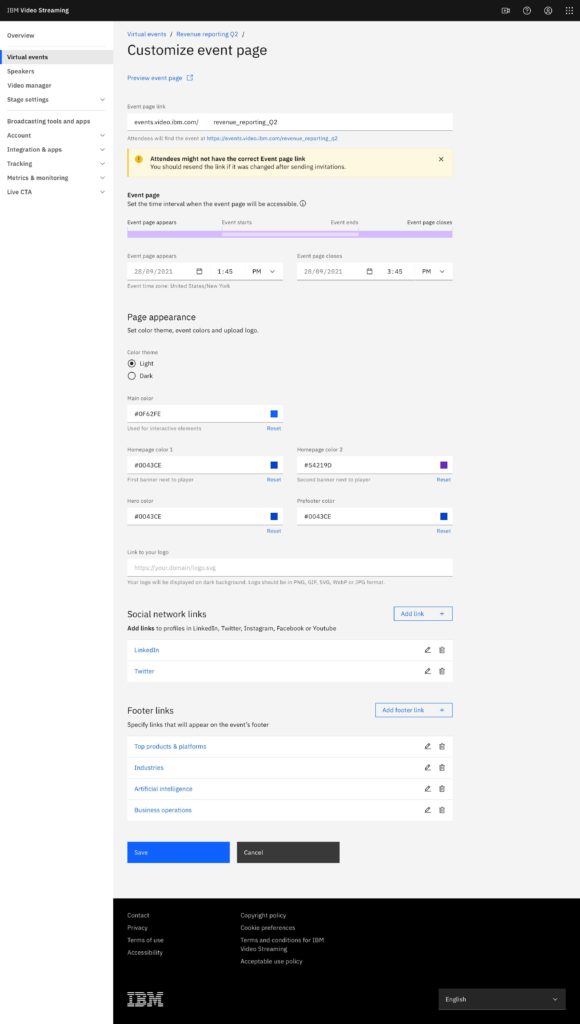
- Customize the website:
- specify a custom link,
- set the time interval when it can be accessed,
- choose a light or dark color theme,
- specify brand colors,
- set a company logo,
- specify social media and footer links
- Export viewership data.
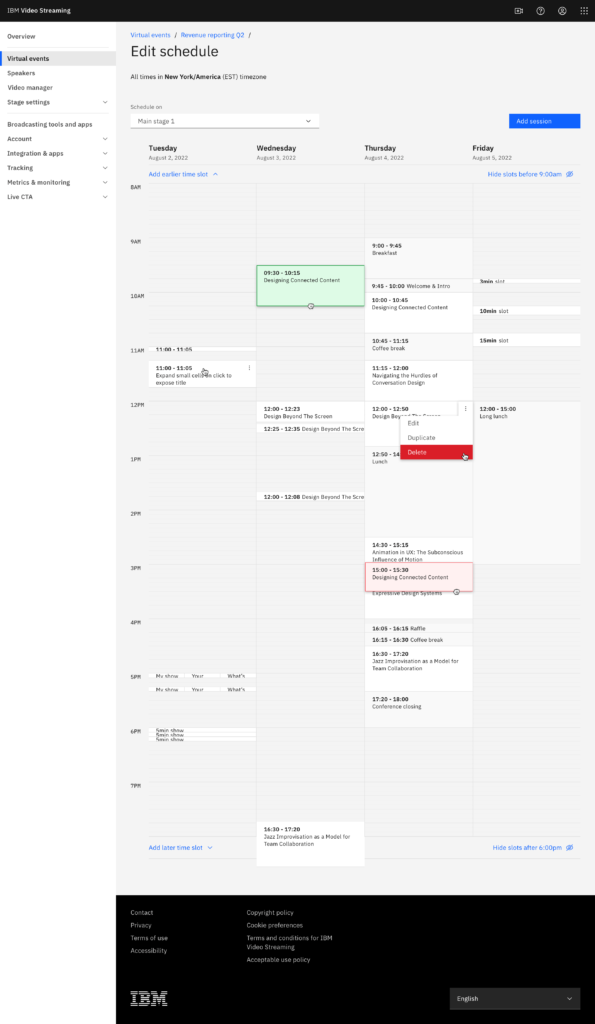
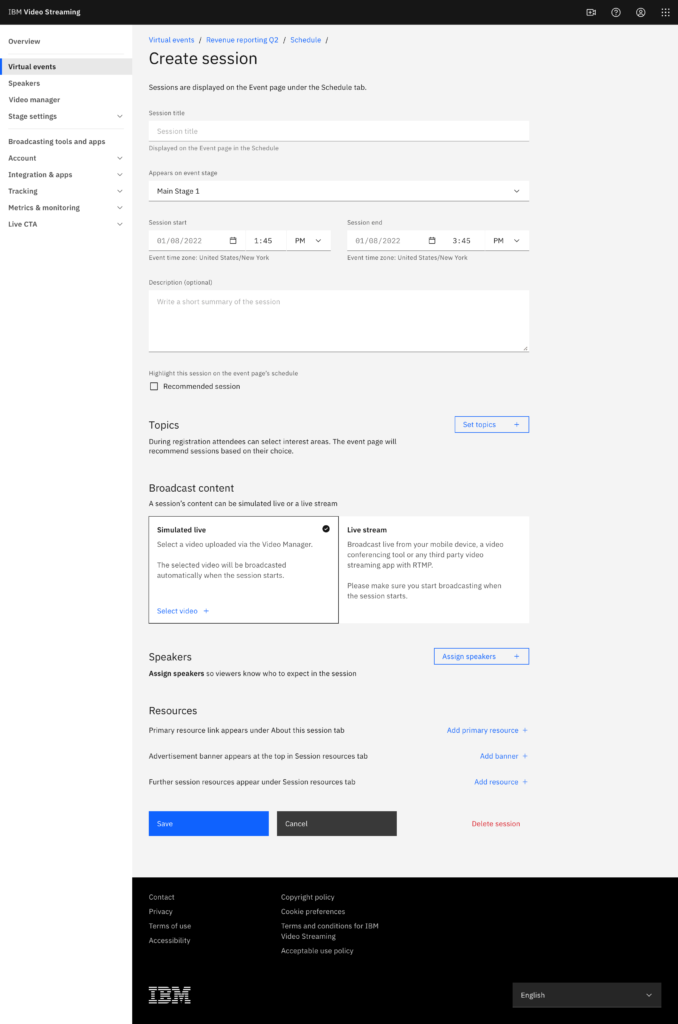
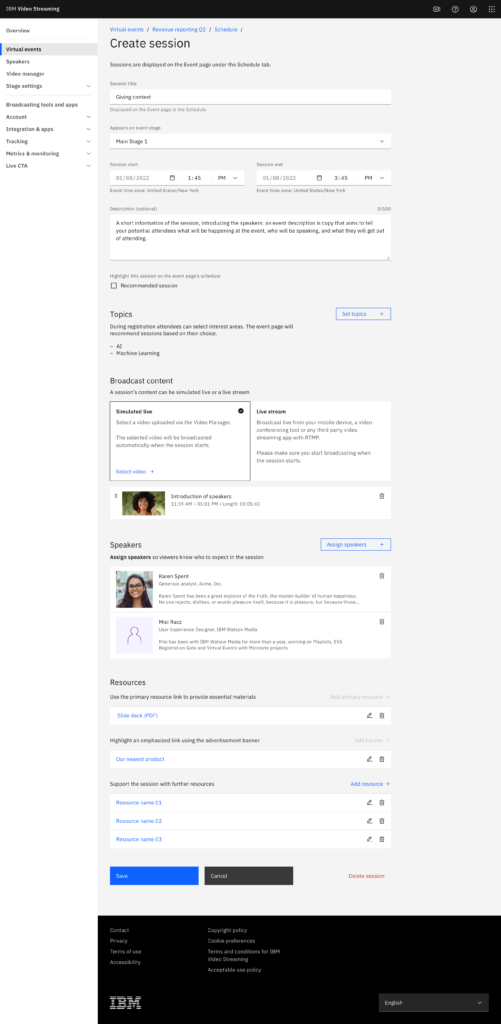
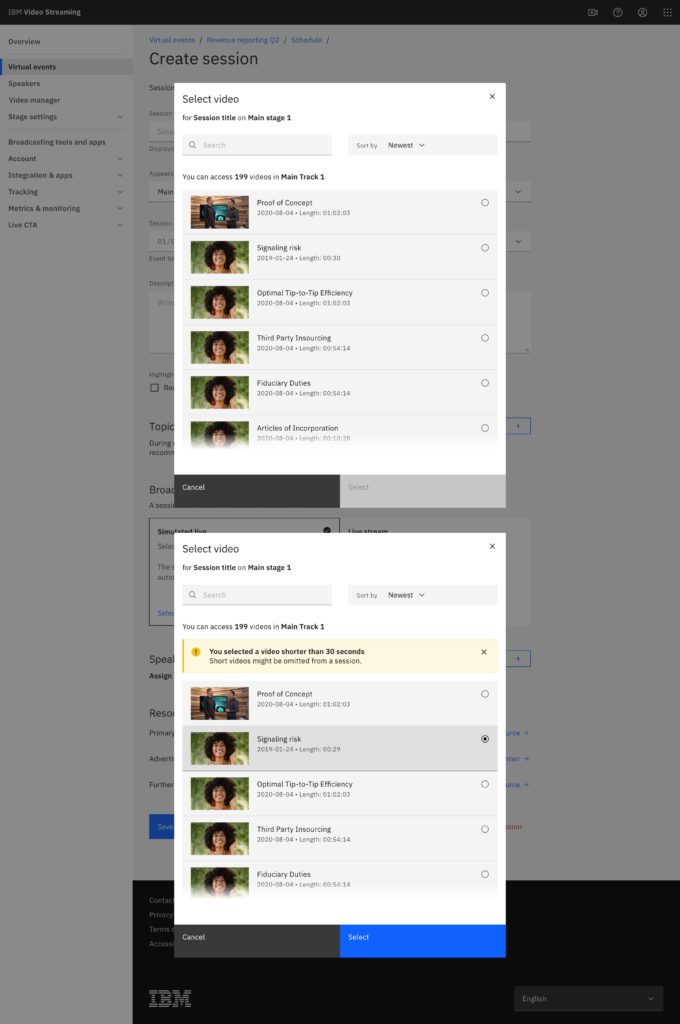
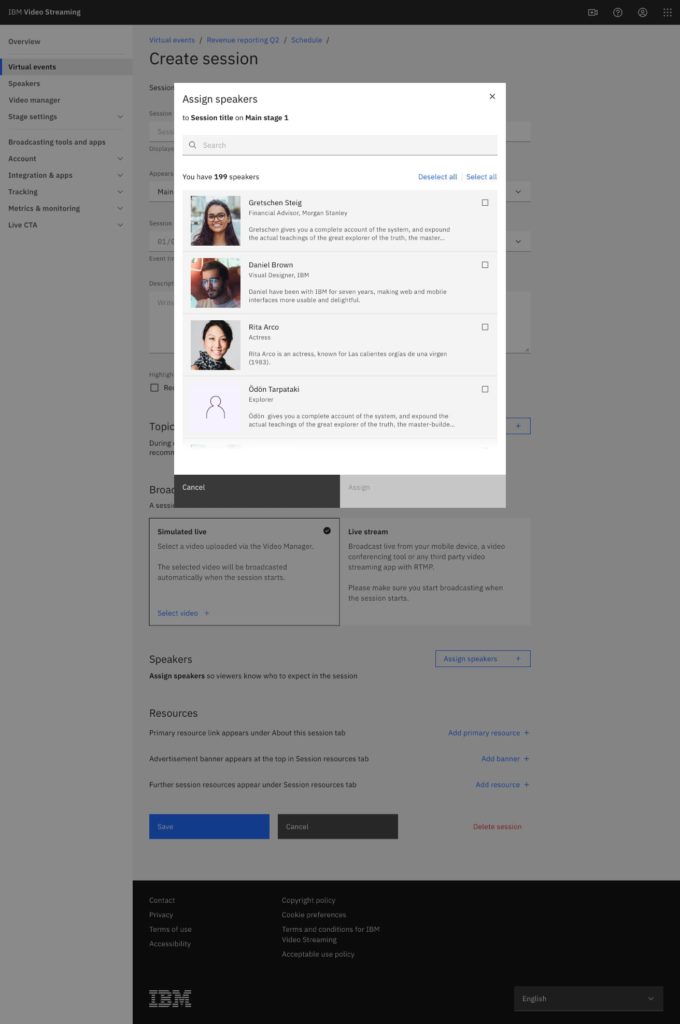
Sessions are a building block of an event, occupying a certain time on an event track. A session’s content can be an actual live stream, or – using the existing simulated live feature – a pre-recorded video. A session can be created and accessed from the Schedule screen.
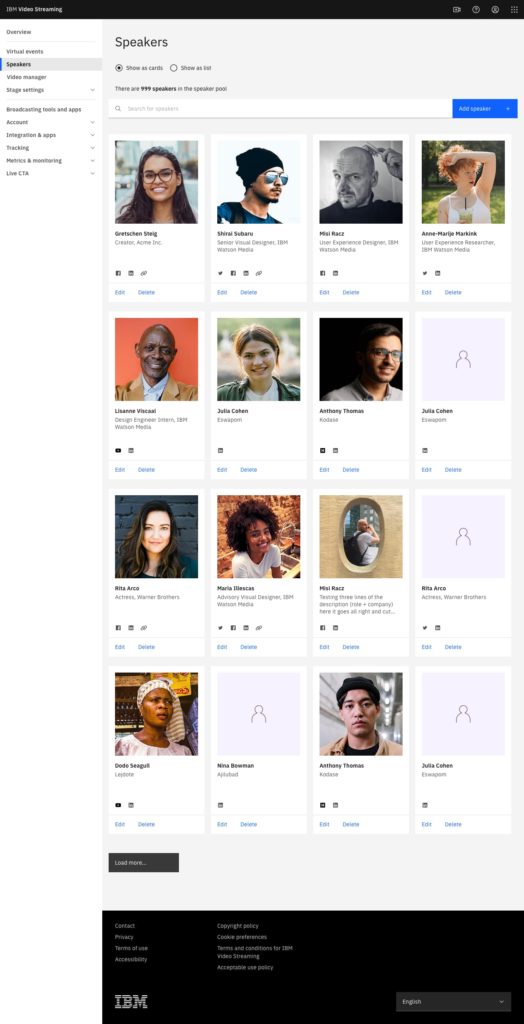
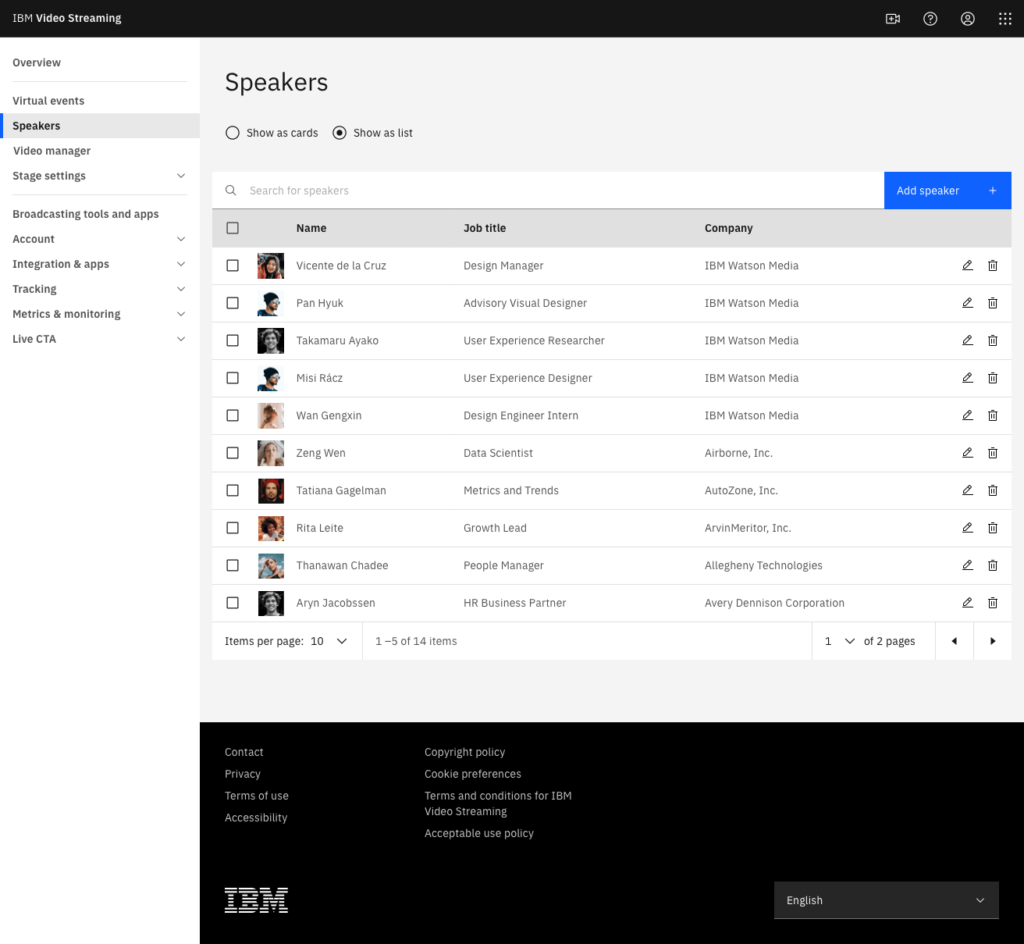
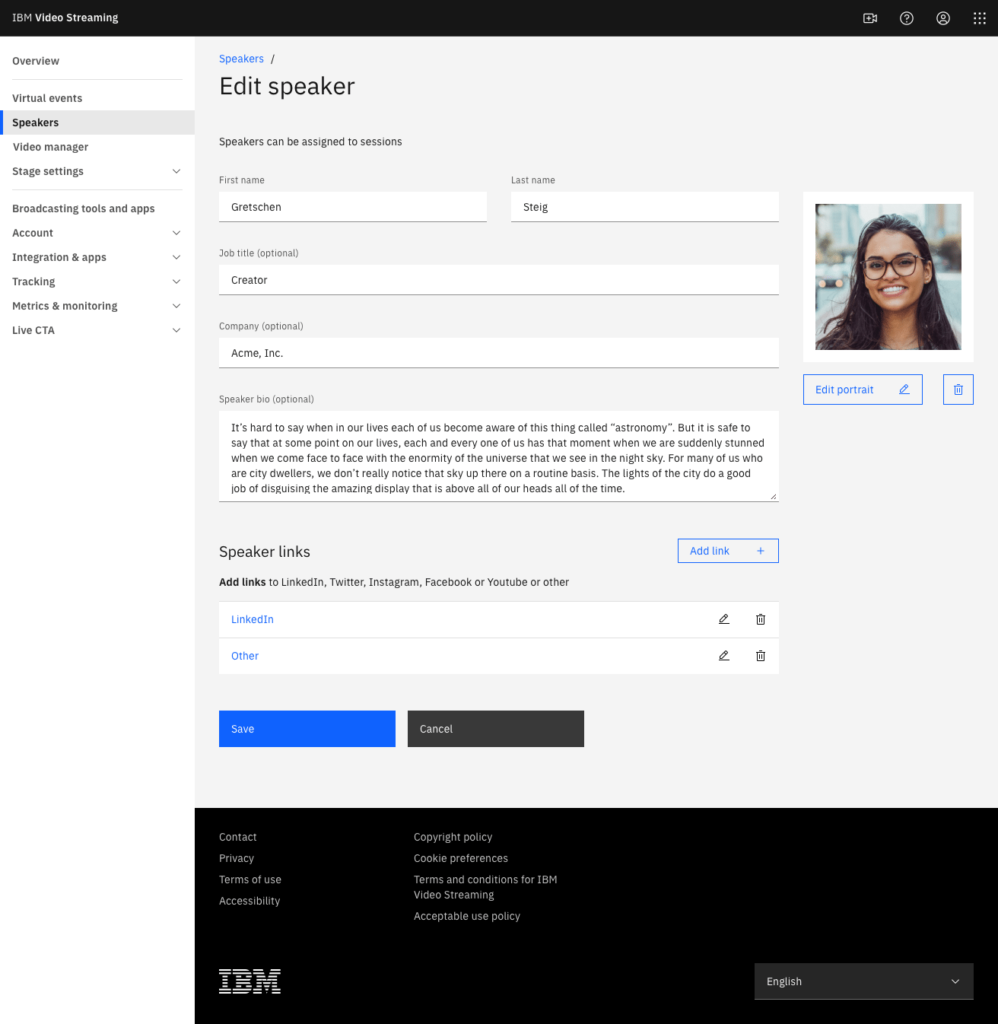
Speaking of speakers…
I know this thing is quite long. Bear with me for just a little while…
You might remember that one of the key requirements was the customizable event page. This set of features lets broadcasters to set a custom URL for the event, specify the time interval when the site can be accessed, choose light or dark color theme, brand colors, set a company logo, and add social media and footer links.
That’s it! Thanks a lot for getting this far.
If you’d like to dig even deeper, please visit the product website.
- Employer IBM Watson Media
- Date 2021–2022
- Contributors Márk Gémesi, Mariusz Mickiewicz, Sutong Liu, Misi Rácz